Stembuds
Role
UX/UI Design | Prototyping | Visual Design
Sponsor
IF | Intentional Futures
Team
Luis Gamboa
Titania Veda
Branden Keller
Deliverables
CLIENT
University of Washington | MHCI+D
CHALLENGE
How might we facilitate social integration for girls (8-15 years old) in STEM programs through practical, hands on experience?
SOLUTION
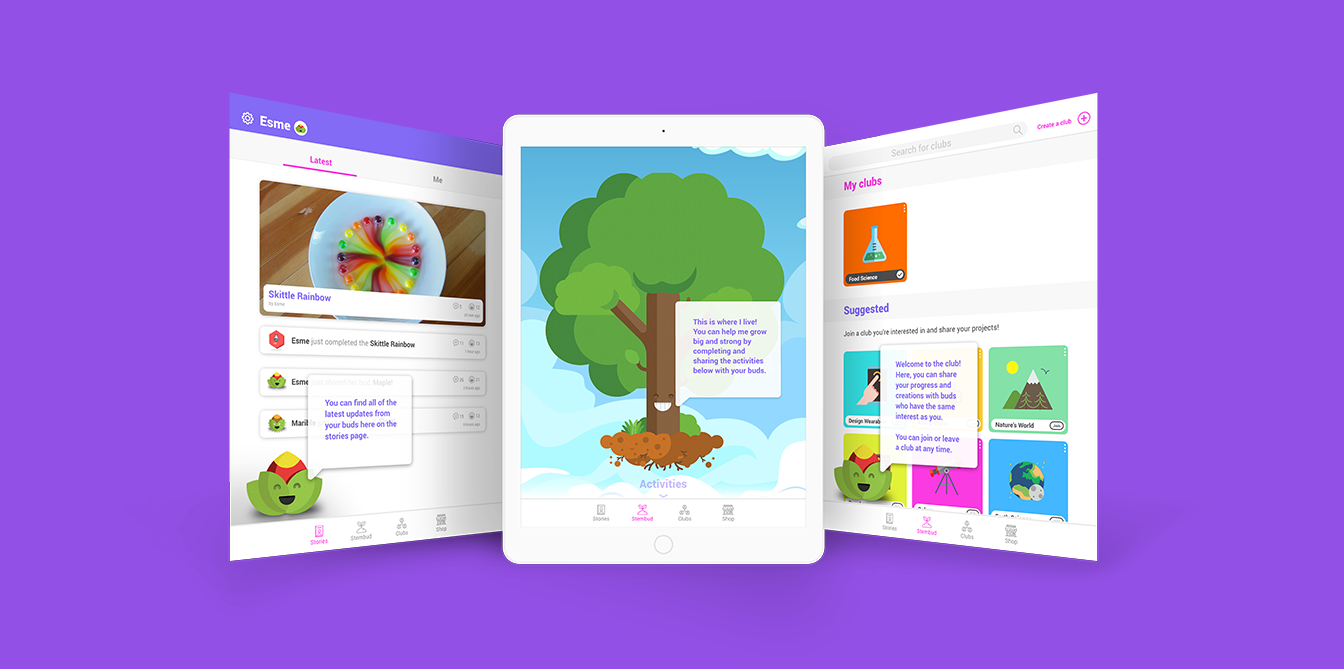
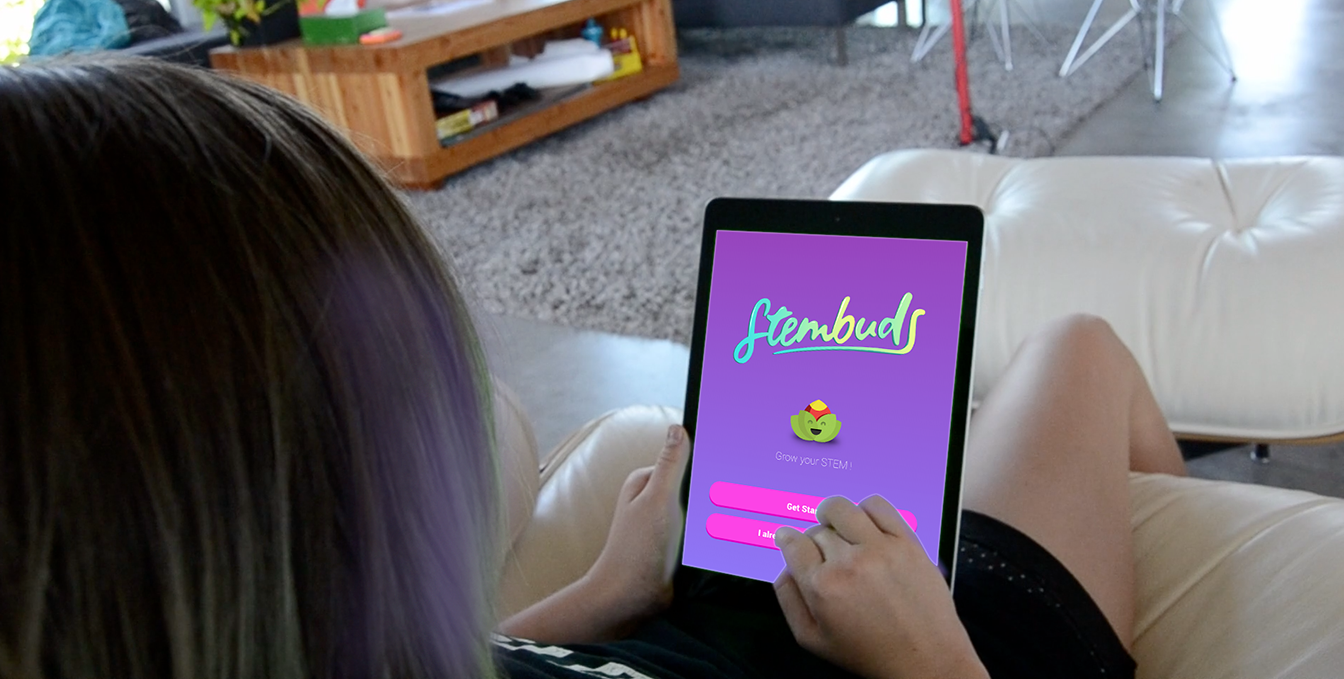
Stembuds is a tablet-based mobile app that integrates girls into a gamified STEM community through Do-It-Yourself learning activities and knowledge sharing.
The overall concept of Stembuds is for girls to Install the app, Choose their stembud and do STEM activities, while learning and sharing with the community. This will allow them to Grow their stembuds and find buds who share the same interest.
This project was developed over a period of 8 months. The area of focus for the project was around facilitating girls with a platform that allows them to interact and find other peers interested in STEM fields.


Understanding the problem space
We began our project by thinking about the future of learning, and for that future we wanted to explore how technology could advance equality and accessibility in education for one particular demographic: young women interested in STEM pathways.

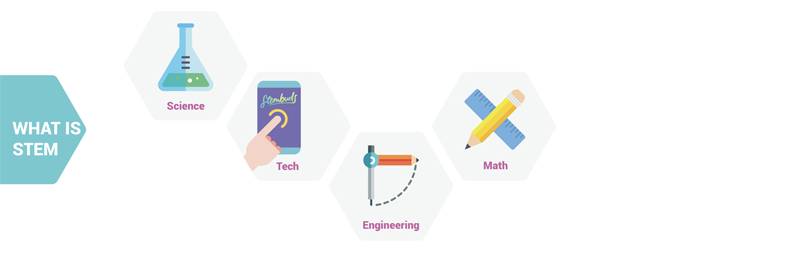
STEM is a diverse group of subjects including: Science, Tech, Engineering, and Math, and these subjects make up an even more diverse array of professions.
Employment in STEM professions is increasing rapidly, at over twice the rate of non-STEM professions. In fact, this growth has been so significant that there is a concern nationally that the country will not be able to meet the demand for STEM workers.

Approach
- Observation
- Surveys
- Focus Group
- Competitive assessment
We began with a literature review and expert interviews to better understand the problem space. We conducted observational research with girls at two Seattle-area schools followed by a focus group study and survey.
Research findings:
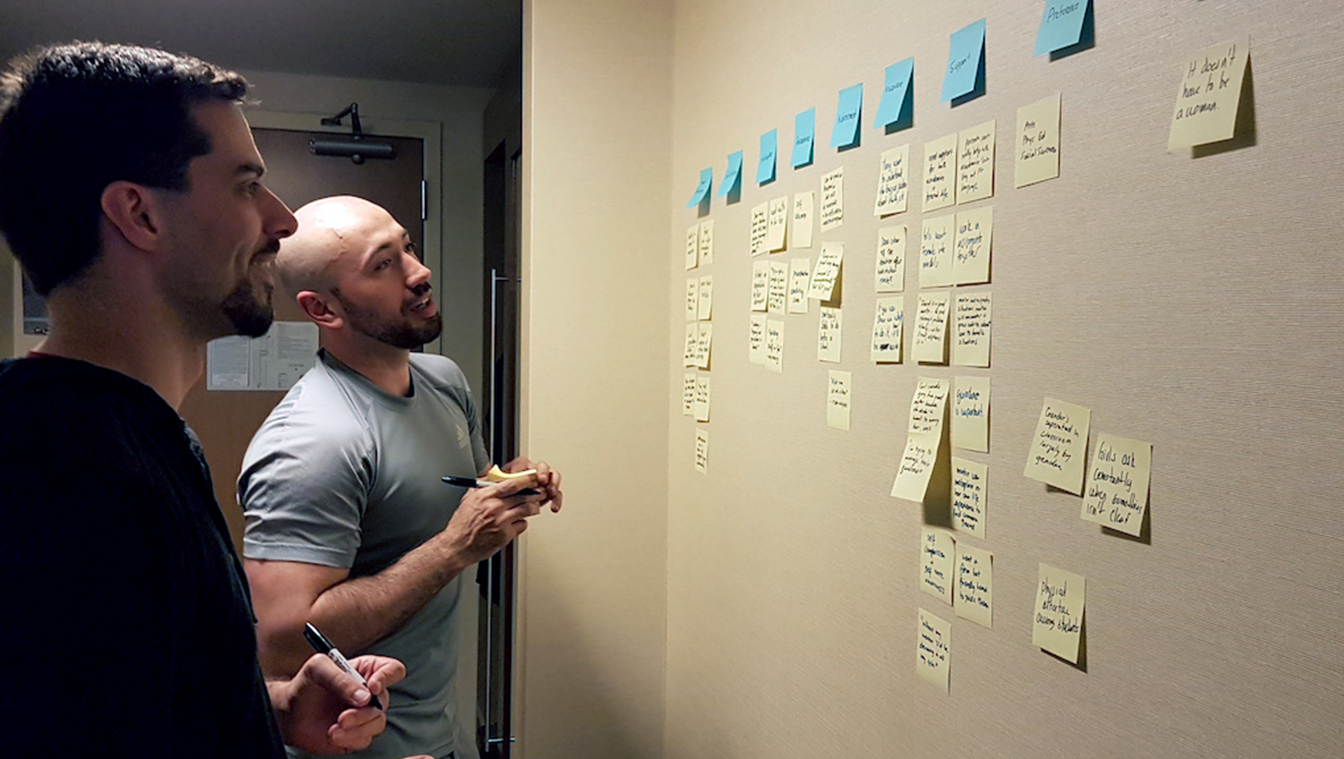
Analysis & Synthesis
- Affinity diagrams
- 2x2 matrix
- Personas
After conducting research, We began to structure our findings and frame insights by creating an affinity matrix and diagramming the relationships of system components. This led us to create a set of design principles and user personas to guide our design process.

Concept Generation
- Storyboards
- Mindmaps
- Personas
- Sketches
We performed structured brainstorming through sketching, mindmapping, and value hypothesis exploration. We evaluated our proposed concepts to merge complementary ideas through a morphological synthesis to form holistic solutions.
Take a look of our initial design concepts


Prototype & Evaluation
- Wireframes
- User flow
- Information architecture
- Paper Prototype
- Usability testing plan
- Participatory design sessions
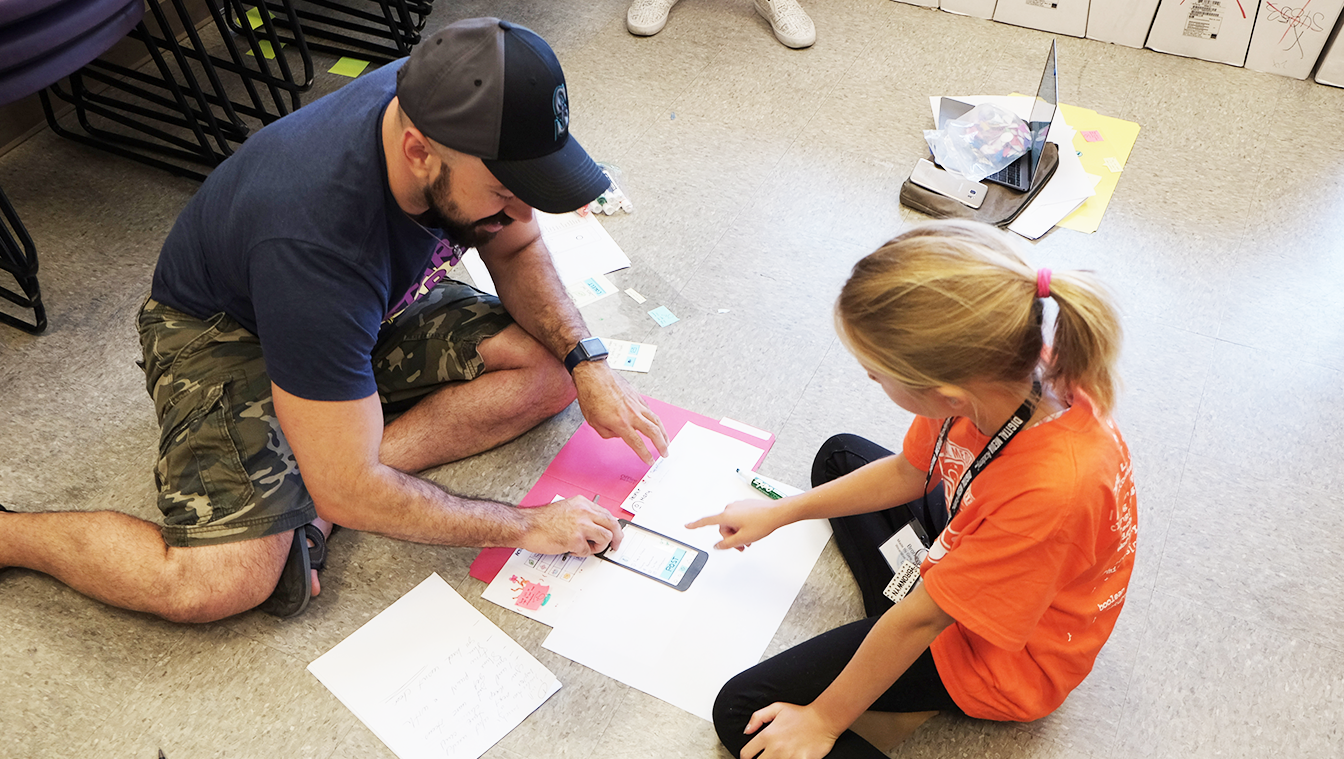
With our solution framed, we performed a competitive assessment to understand how to differentiate our offering. We designed and tested a paper prototype interface through participatory design activities with a local STEM-related summer camp.
User evaluation and feedback


Refinement
- HI-FI Prototype
- Video demo
- Design specifications
- Usability testing
After evaluation, we refined our concept and designed a high fidelity digital prototype based upon our findings. We continued to further refine this prototype through successive cycles of design and evaluation. Stembuds is the final outcome of our process.

Top